Michael Hellen > Amazon Kindle
I worked on many areas of Kindle, including the eReader, iOS and Android apps, and the first Kindle Fire tablet. During the latter part of my time working on Kindle I focused on the eReader, which provided some interesting challenges with its limited color palette, rudimentary screen refresh capabilities, and lack of motion.
User interface redesign
With the release of the new flagship eReader, the Kindle Oasis, the UI was updated to achieve a more modern look by using thinner lines and taking better advantage of the available greyscale color palette. I primarily took the lead on the settings IA but also provided input on the library experience. Once the design was approved I continued to track the development of the UI and supported the engineering team with regular touch points to address any UX concerns.
Old design
Redesign
Settings redesign
I compared the current implementation of the Kindle settings to the Fire Tablet, which was more recently designed and validated through user testing. Then I remapped the redesign as closely as possible while being mindful to fit all the options above the fold since eInk screens don’t scroll well.
Results of the redesign can be seen below. Removing the supporting text and adding icons also made it easier to scan the options.
Old Design
Redesign
Improved search feature
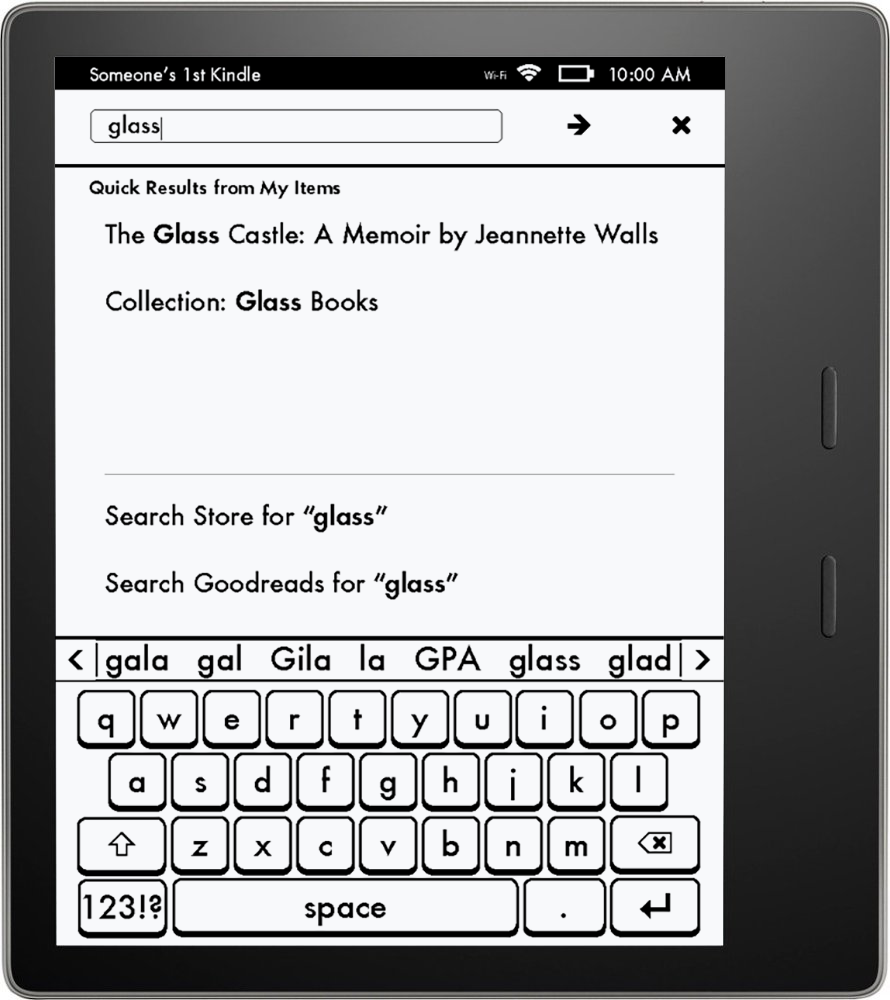
Prior to the UI redesign I was tasked to improve the search feature. The request from business was to improve the store search results but we also took it a step further to improve the overall search experience. For example, one improvement includes moving the search suggestions into an overlay so that the user has context to which page they are searching from. This overlay also had room for four suggestions, including ones from the store. After release, eBook purchases from the search results increased by 300%.
Original search
Improved search
Example flow
Here is an excerpt from a UX document I created to illustrate how a user executes a search.
ezyVet: Improved Workflow
Tableau: Data Guide / Broadcast / Activity Log
Amazon: Alexa / Cloud Cam / Kindle / Whispercast